eCommerce and Design that Converts
Design and Systems that Generate more Leads,Convert more Sales,Sell more Courses,Encourage more Donations,Gain more Members
Harness the power of eCommerce to unlock new growth avenues for your business. Wapiti specializes in recurring revenue and subscription models. Our strategies are designed to transform your online presence into a continuous revenue generator. Experience the difference with solutions that don’t just sell products but build lasting customer relationships.

20+ Years of Design & Development Experience







Services
Results-driven design, with a personal touch
Service
Websites Designed for Conversion
In the realm of website development and design, our focus at Wapiti Digital is to craft online experiences that are not just visually stunning, but also strategically engineered to convert visitors into customers. We understand that an effective website is the cornerstone of digital success. Therefore, we blend aesthetic appeal with user-friendly functionality, ensuring that each element, from the layout to the call-to-action buttons, is optimized for engagement and conversion. Our designs are data-driven, tailored to resonate with your target audience, and aligned with your business goals to maximize impact and drive tangible results in your eCommerce endeavors.

Service
eCommerce Integration
At Wapiti Digital, we excel in seamlessly integrating eCommerce functionality into websites, transforming them into robust, sales-driving platforms. Our approach involves customizing the eCommerce experience to align perfectly with your brand and operational needs. Whether you're looking to introduce a new online store or enhance an existing one, we ensure that the integration is not only smooth and intuitive but also fully optimized for performance and user engagement. This meticulous integration process is designed to provide your customers with a seamless shopping experience while giving you complete control over your online sales channels.

Service
Product Management
At Wapiti Digital, our product and inventory management services are designed to streamline your eCommerce operations. We take a comprehensive approach, managing everything from product listings to real-time inventory tracking. Our team ensures that each product is showcased effectively, with optimized descriptions and images that resonate with your audience. We also handle the complexities of inventory management, ensuring that stock levels are accurately maintained to prevent overselling or stockouts. This meticulous attention to detail in product and inventory management not only enhances the shopping experience for your customers but also provides you with the ease and confidence to focus on growing your business.

Service
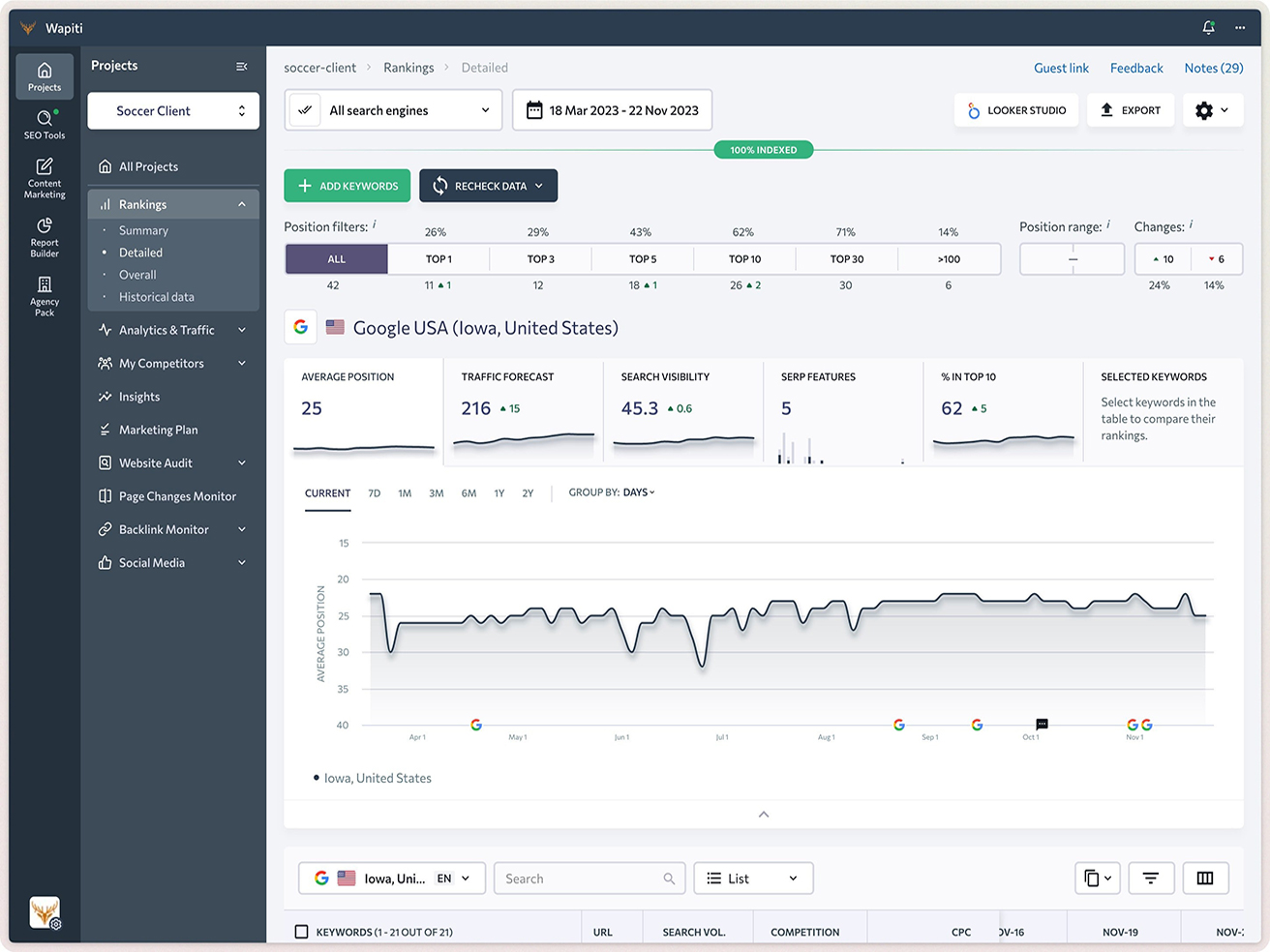
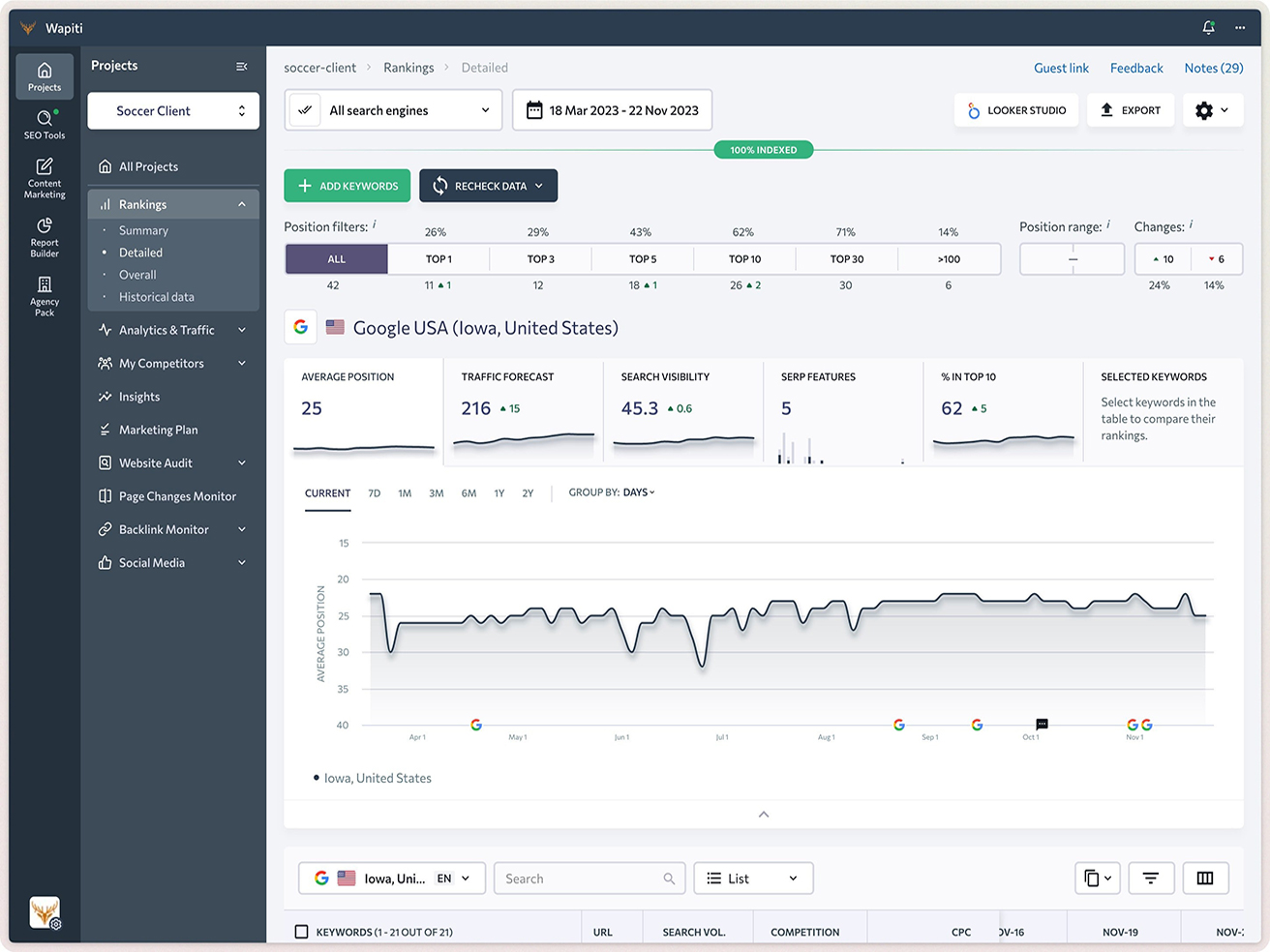
Search Optimization
Wapiti Digital specializes in eCommerce search optimization, ensuring your products not only stand out but also rank higher in search engine results. We employ advanced SEO techniques tailored to the unique needs of eCommerce platforms. Our strategy includes optimizing product descriptions, leveraging keywords effectively, and enhancing your website's overall SEO structure. This approach not only boosts visibility on search engines like Google and Bing but also enhances user experience, making it easier for potential customers to find and engage with your products. Our goal is to increase your online presence, drive traffic, and ultimately, elevate your sales.

Service
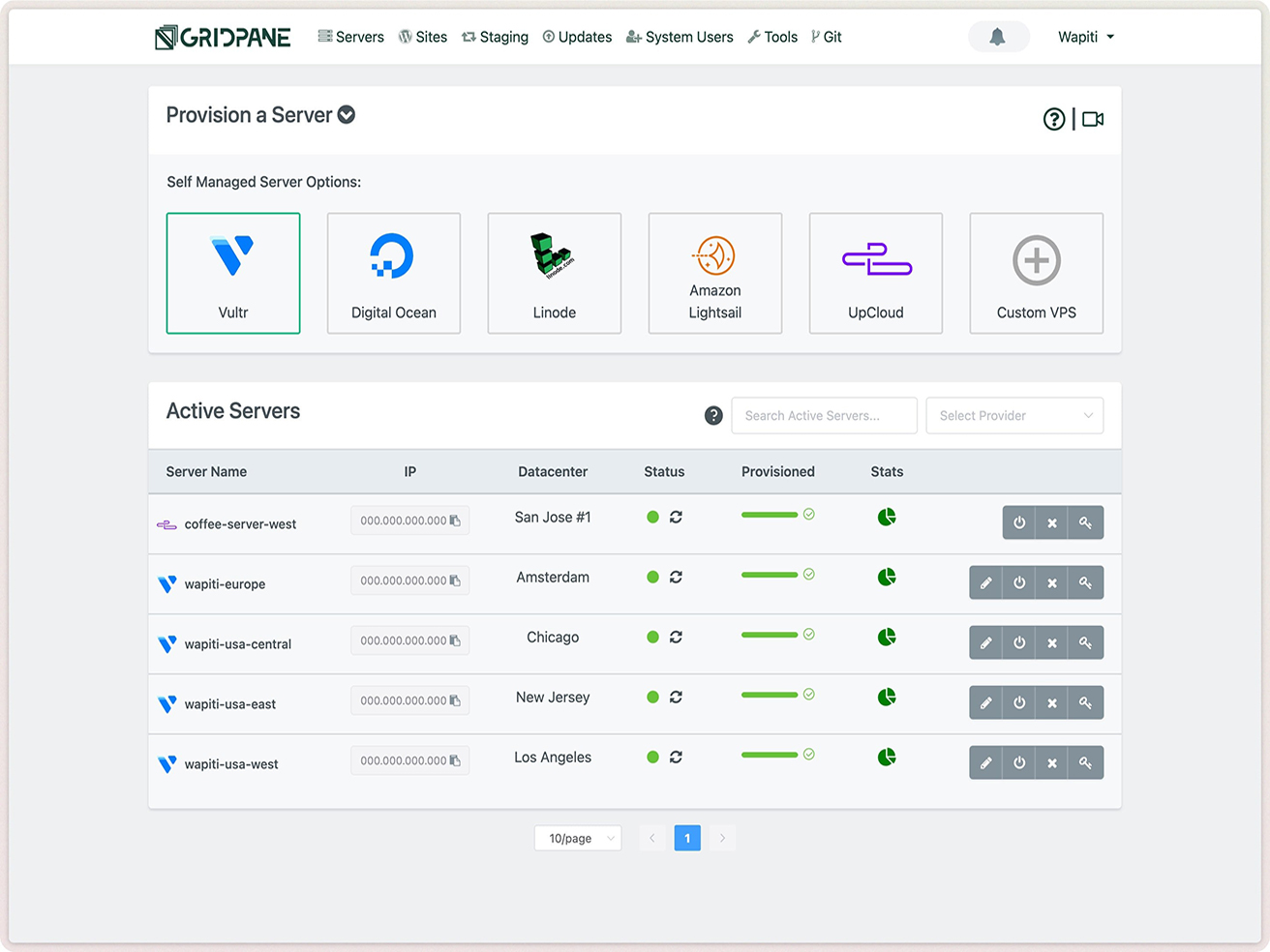
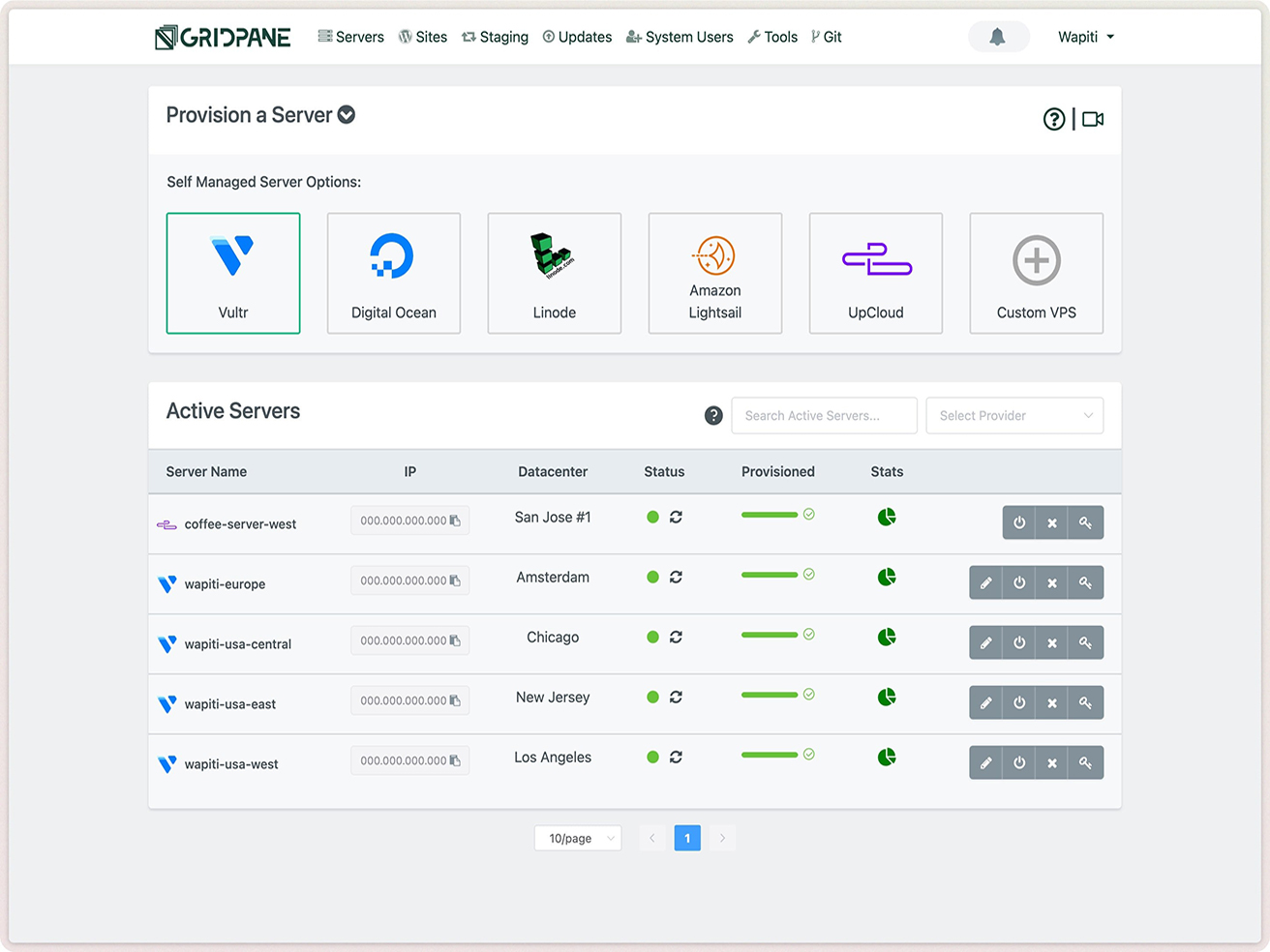
Optimized Servers
Wapiti Digital offers high-end, eCommerce-optimized servers, ensuring your online store operates at peak efficiency. Our hosting solutions are specifically designed to handle the demands of eCommerce websites, offering lightning-fast loading times and unparalleled uptime. This robust infrastructure is crucial for handling high traffic volumes, especially during peak shopping seasons, guaranteeing a smooth and uninterrupted shopping experience for your customers. With our optimized servers, you can rest assured that your eCommerce platform is reliable, secure, and capable of scaling to meet the growing demands of your business, allowing you to focus on sales and customer satisfaction.

Service
Elite support & training
At Wapiti Digital, we pride ourselves on providing elite support and comprehensive staff training to ensure your eCommerce platform operates seamlessly. Our support goes beyond just troubleshooting; we offer personalized guidance and training sessions to empower your team with the knowledge and skills needed to manage your eCommerce system effectively. From one-on-one tutorials to group workshops, we cover everything from basic operations to advanced features. Our fast response times and dedicated assistance mean you can rely on us for any issues or queries, ensuring your team is always equipped to deliver an outstanding online shopping experience to your customers.

Work with us







Wapiti took our website from zero to hero. No joke.

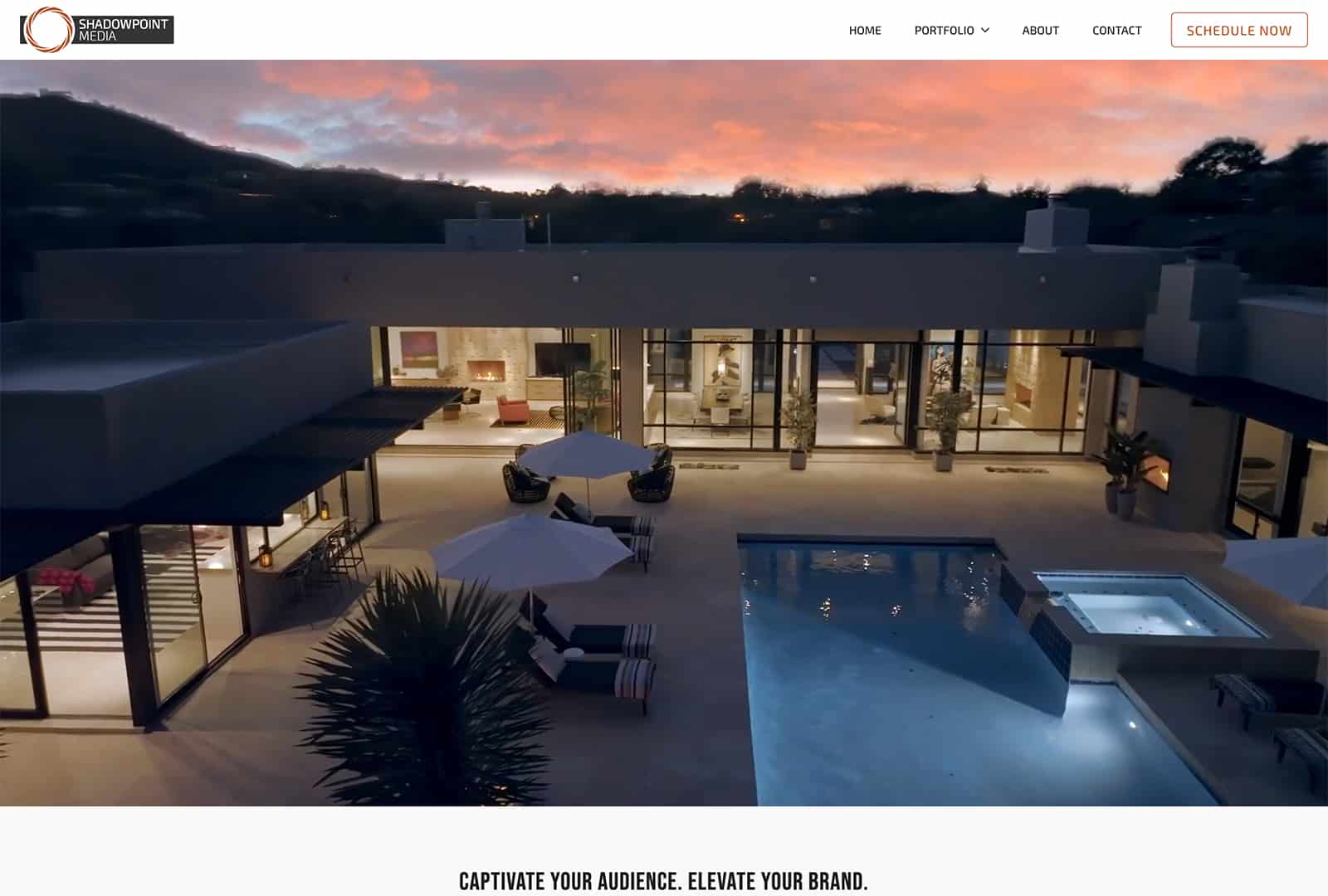
Logan Harding
Shadowpoint Media
Portfolio
A Taste of What We Can Do for You
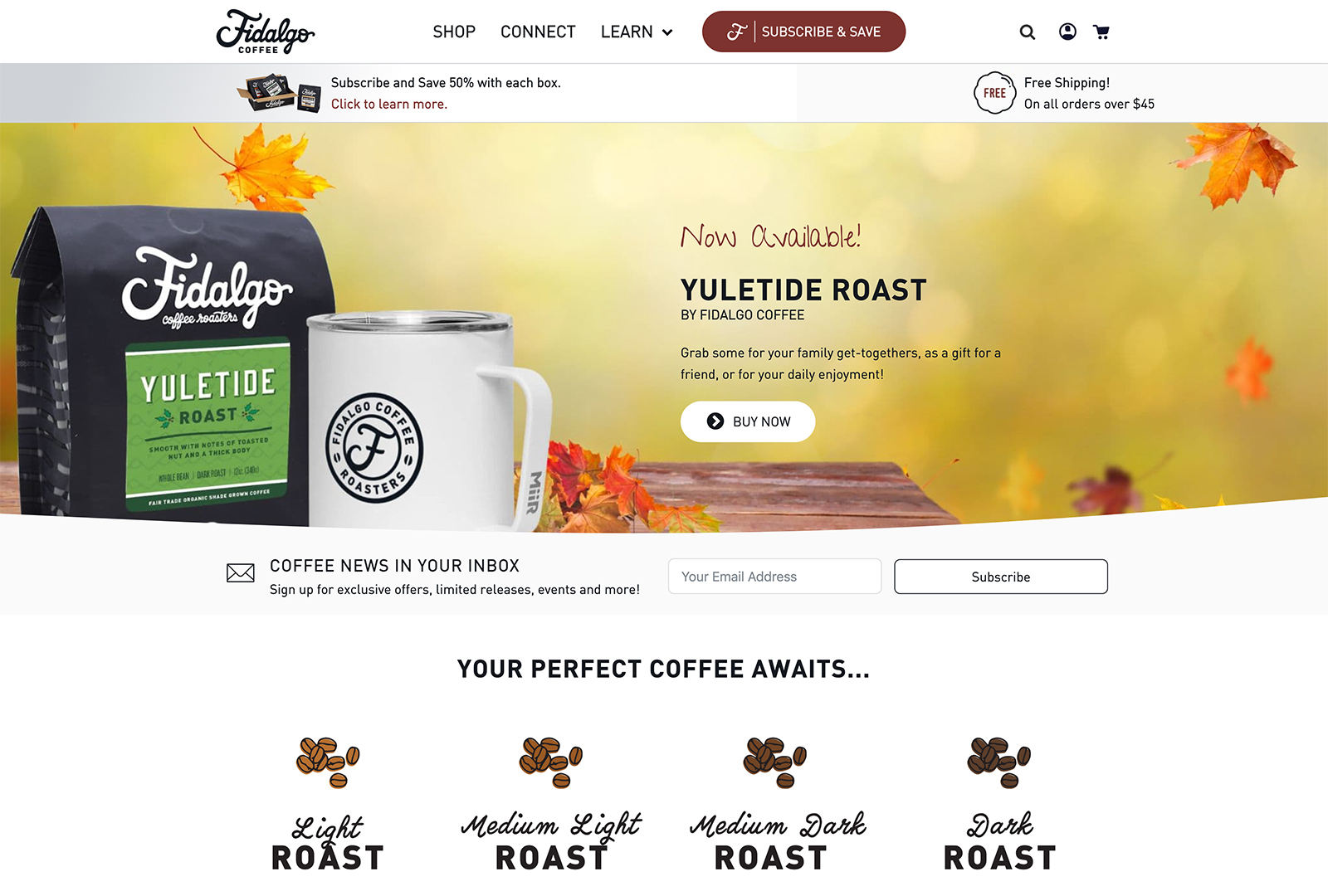
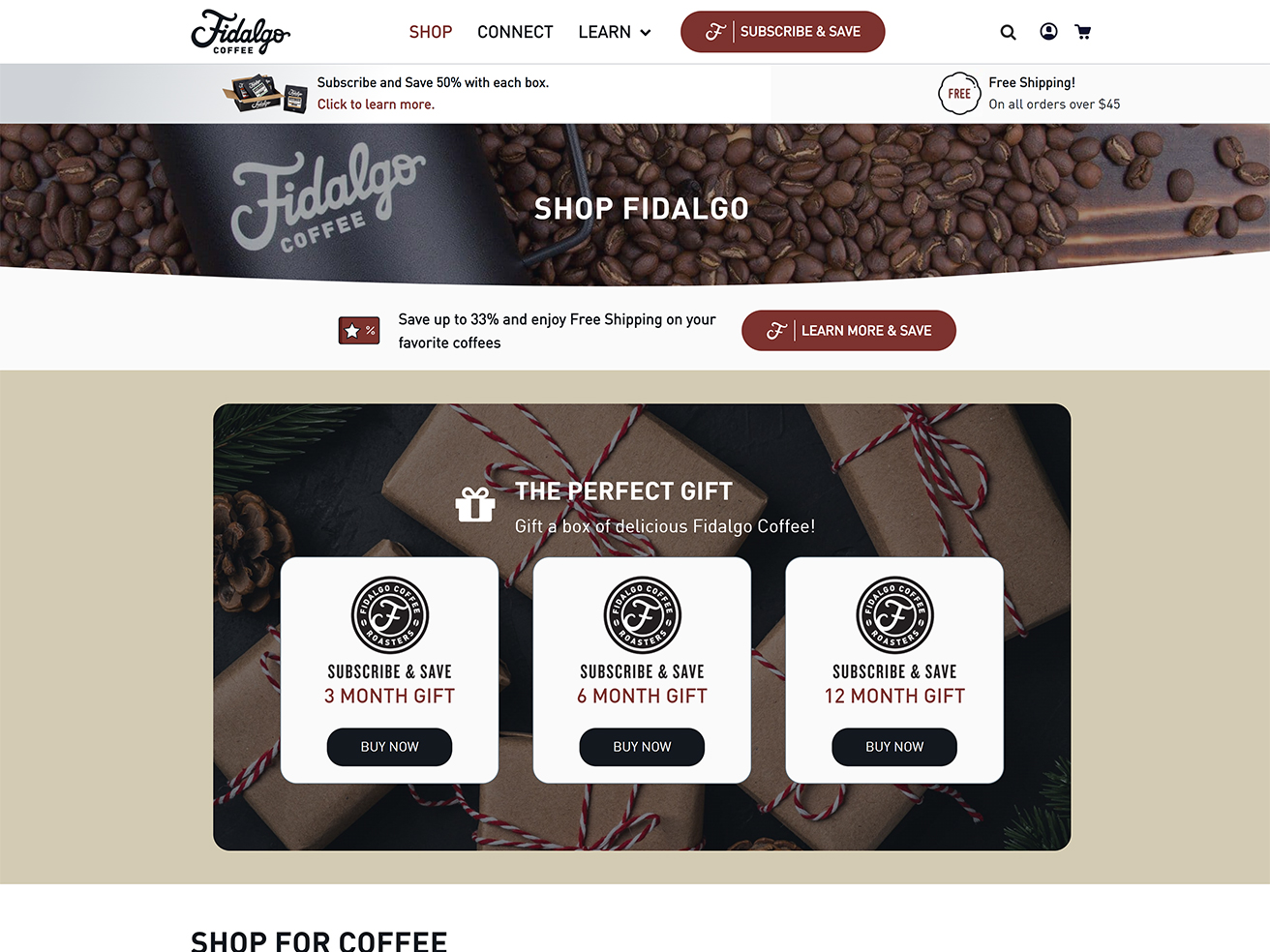
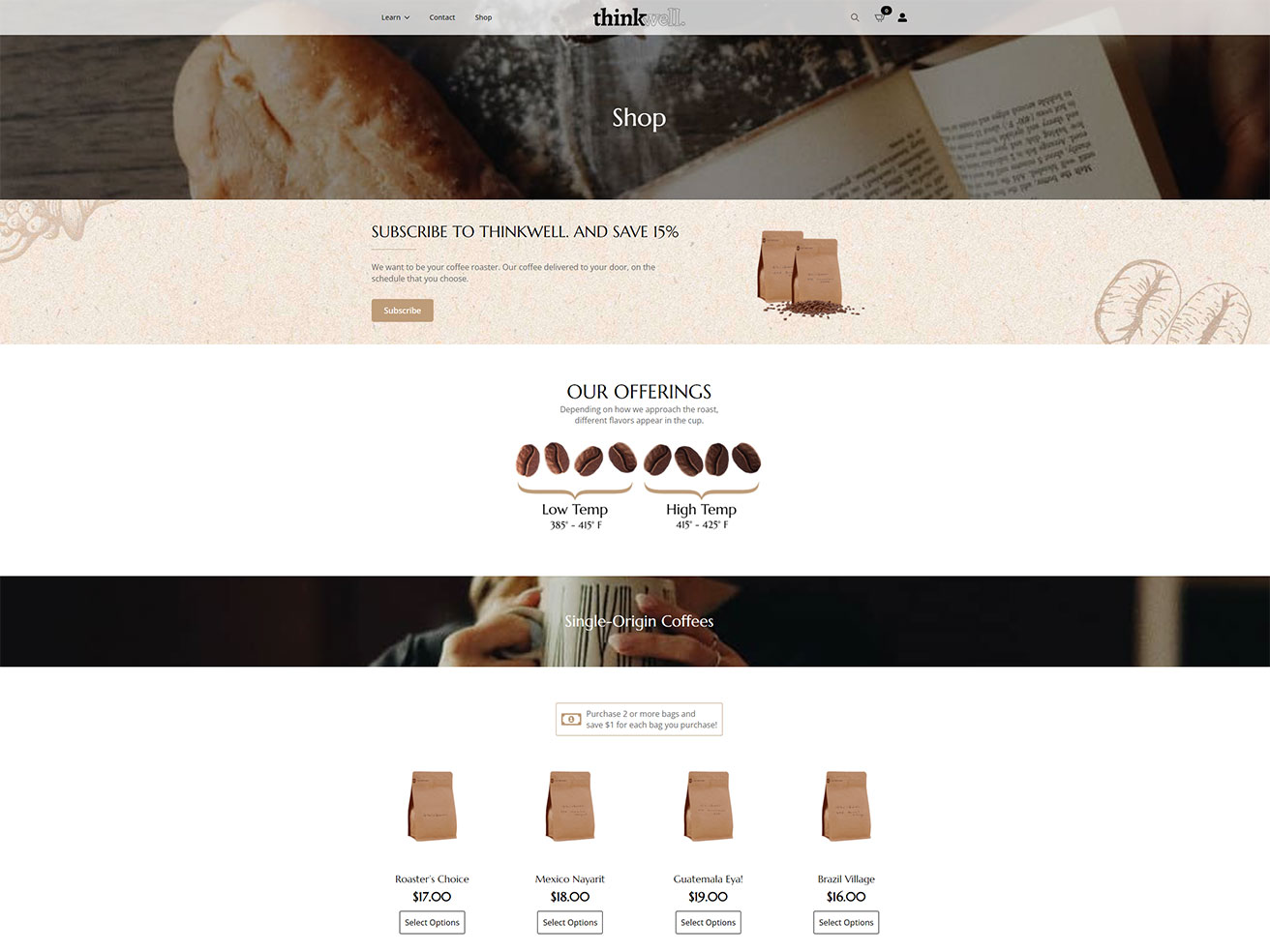
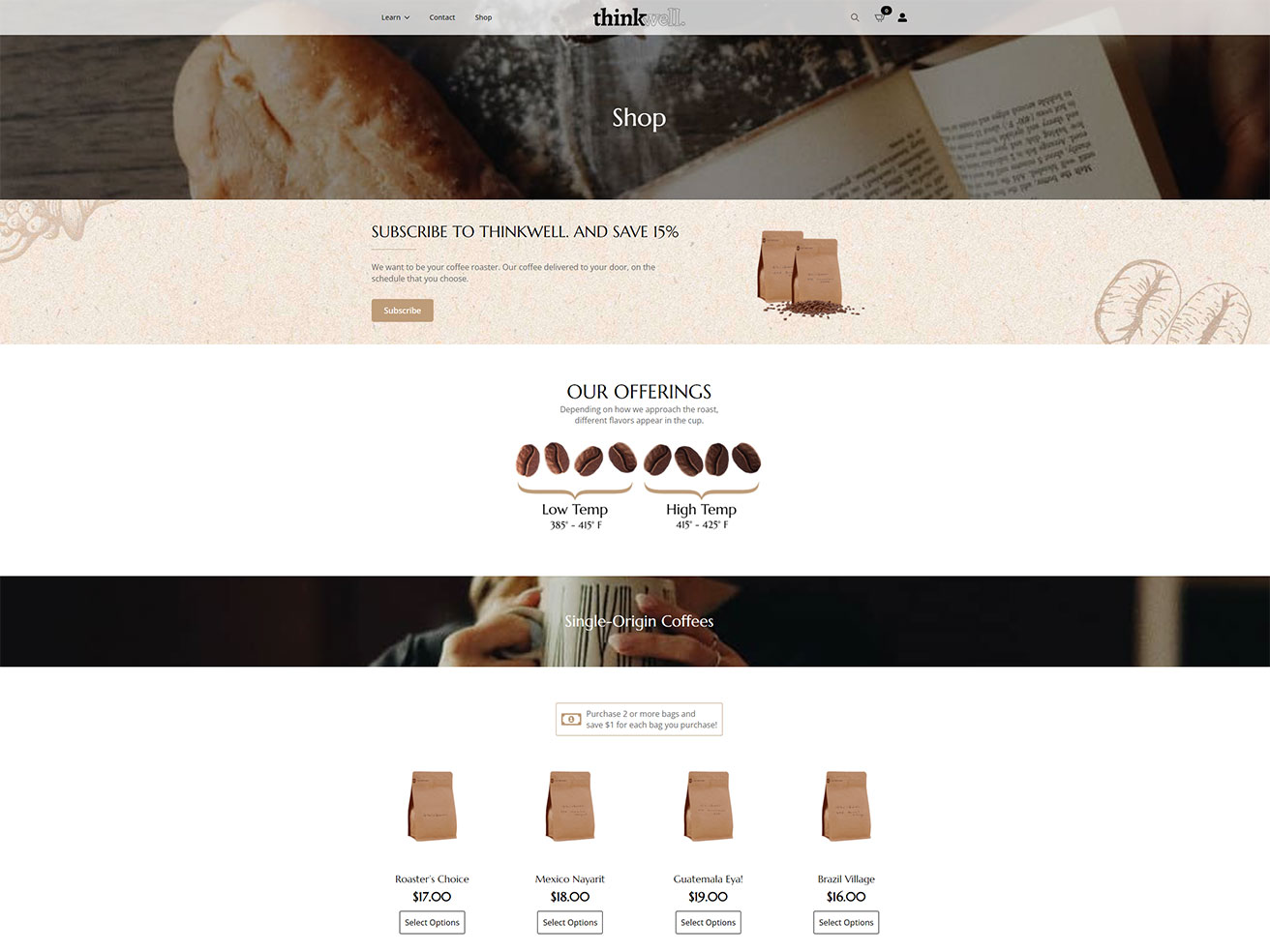
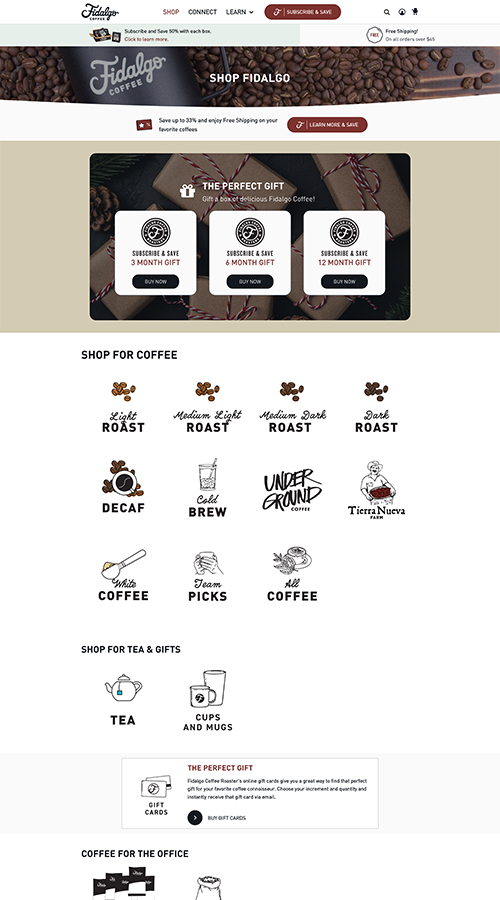
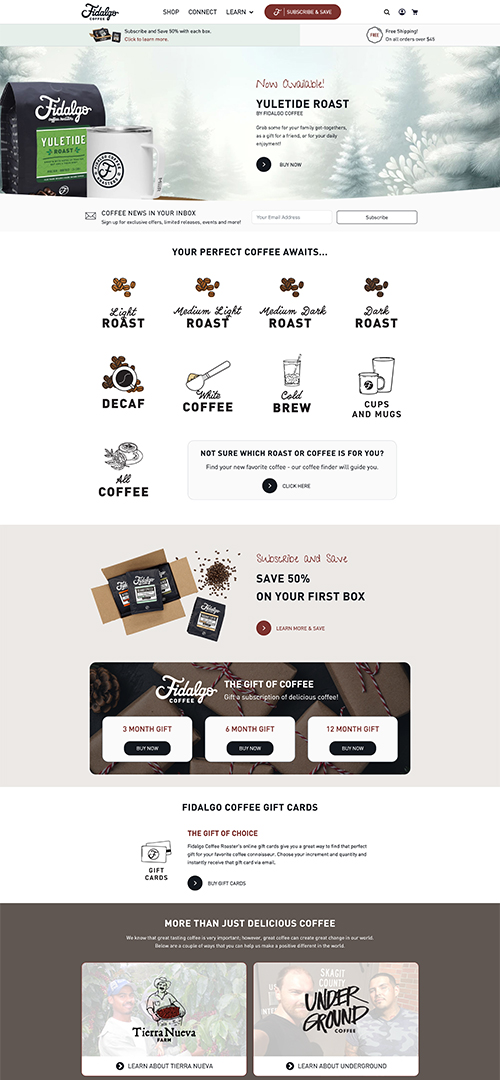
Coffee Roaster eCommerce
Fidalgo Coffee
Full-service eCommerce creation and management with recurring revenue at the core. See how Wapiti has come alongside Fidalgo Coffee to unify branding and grow online sales.
View project


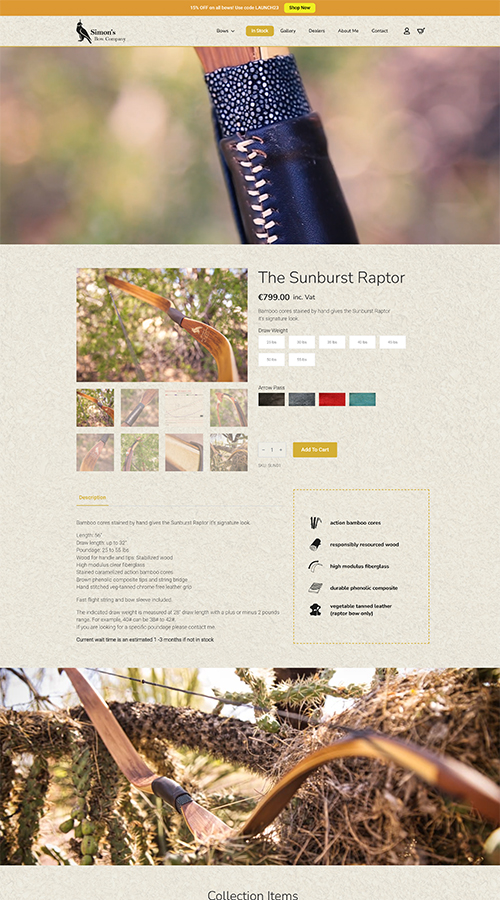
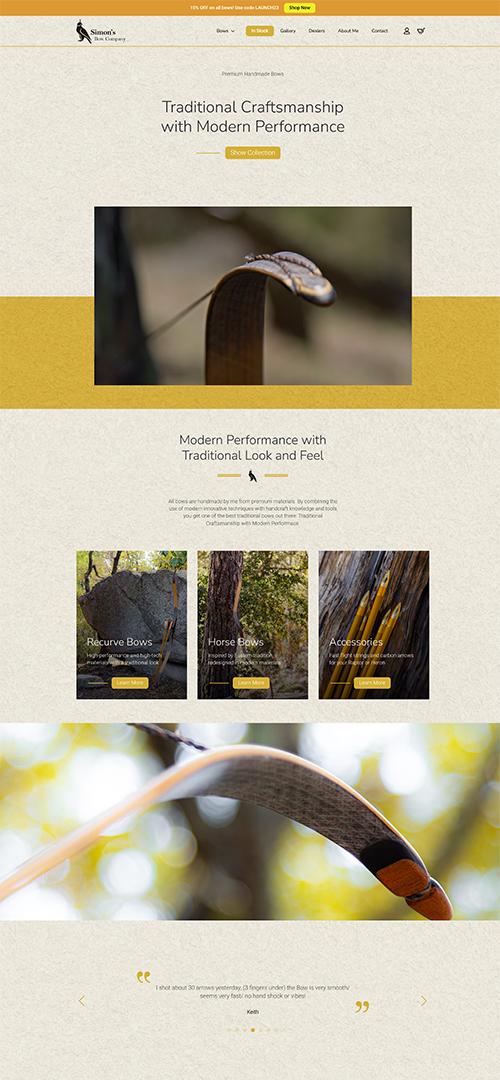
Design & eCommerce
Simon's Bow Co
Working with our photography/videography partners, we built a gorgeous website made to highlight every facet of Simon's handmade bows.
View project


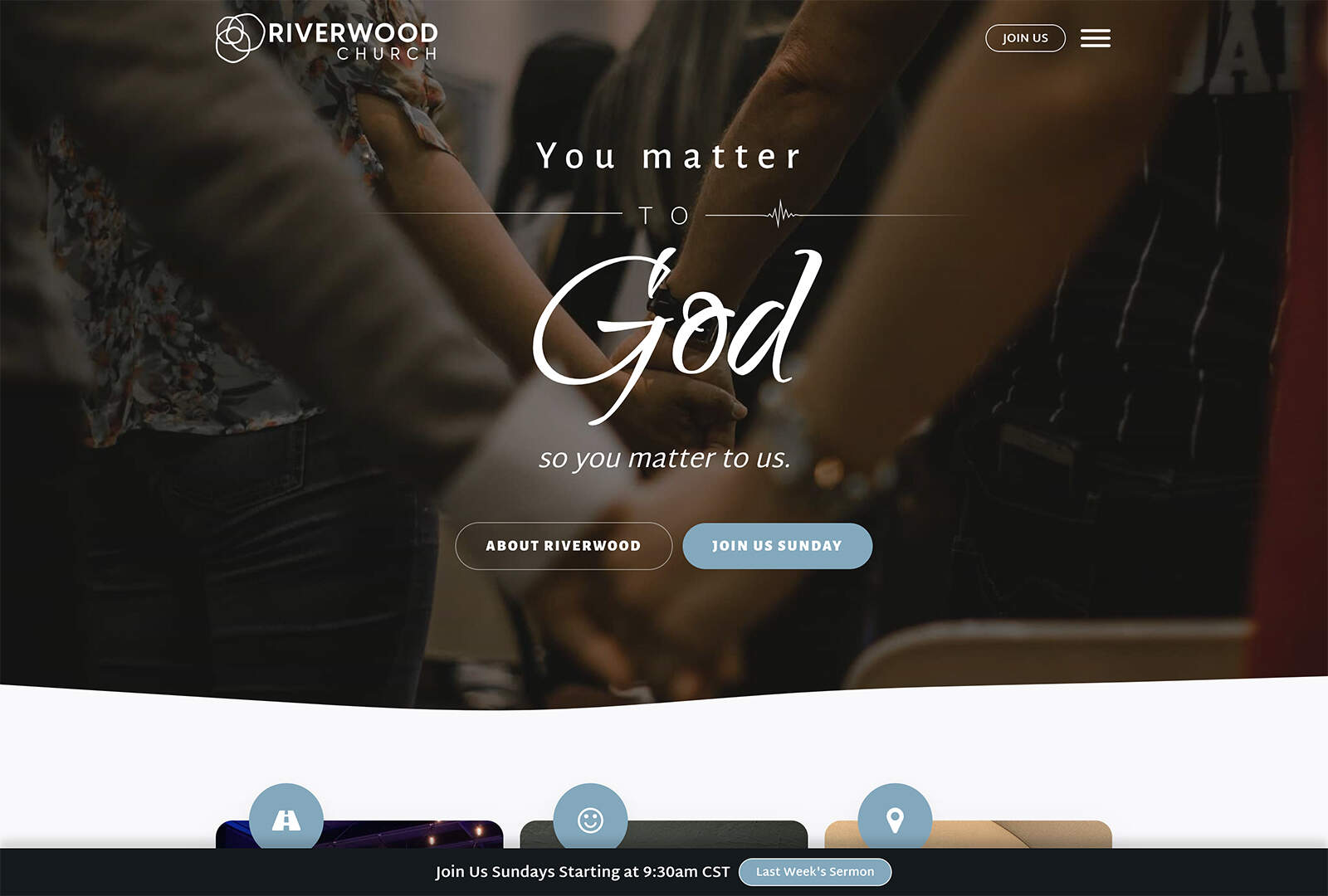
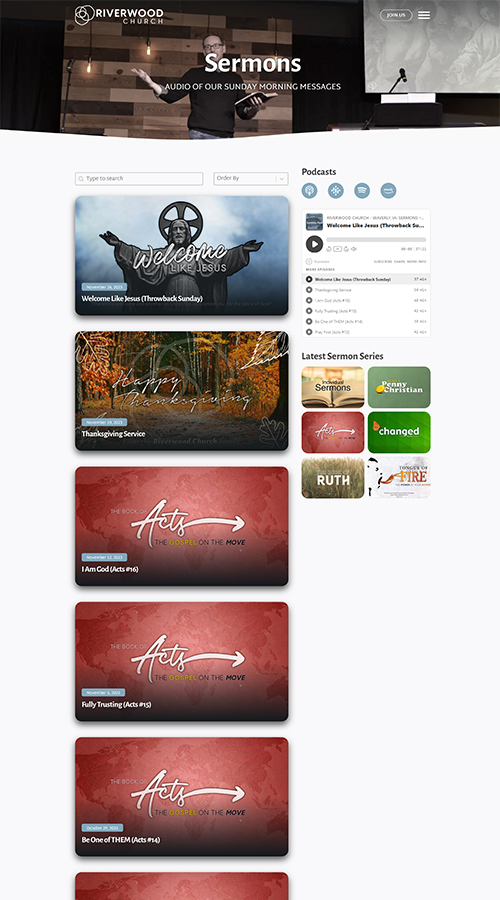
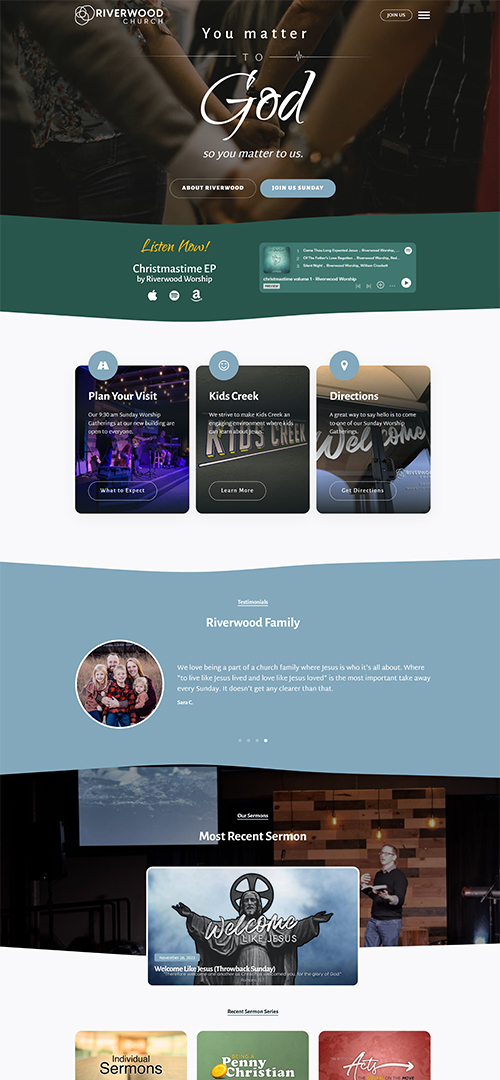
Non-Profit Website
Riverwood Church
A feature-rich website built to showcase Riverwood's vision and branding - complete with donation integration, weekly sermon highlights and more.
View project


View all
Succeed at eCommerce
Whether you need a new eCommerce website or you want to improve your existing eCommerce website, Wapiti will take you to the next level.
Get a proposal
Testimonials
What They Say About Wapiti Digital
I would highly recommend the Wapiti team for your website/ marketing needs. They are very helpful, knowledgeable, and have great insight into what makes a good website/ marketing plan! The team is always prompt and gets things done super quickly.

Lacey R.
Fidalgo Coffee Roasters
Wapiti did a fantastic job of bringing my website idea to life! Dan's great to work with, a good communicator, and knowledgeable. I would highly recommend them!

Lisa Samuel
Room at the Table Cookbook
Wapiti is knowledgeable, timely, and executed my vision flawlessly. Combine those attributes with integrity and their willingness to go the extra mile and you'll have an awesome experience with Wapiti.

Bayard Black
Praise.Pics
Wapiti's NonProfit web design services are second to none. We have a gorgeous site now and the team to ensure all of our needs are met as we grow. Highly recommended!

Erin Bird
Riverwood Church, Waverly, IA
I recommend the team at Wapiti for website design and support. They are quick and responsive to all my support questions and are giving me the tools and confidence to keep our website up-to-date.

Kendall Faragher
Camano Center
Wapiti took our website (self created) from zero to hero. No joke. We built our own site on one of the drag and drop platforms, and it 'worked' for the time being, but I didn't realize how much better it could perform, having a pro do it.

Logan Harding
Shadowpoint Media